
Multi-Touch Zoom Gallery for Ren'Py
A downloadable gallery
Overview
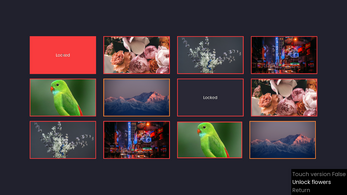
Add extra functionality to your CG gallery with the Multi-Touch Zoom Gallery. Includes features such as:
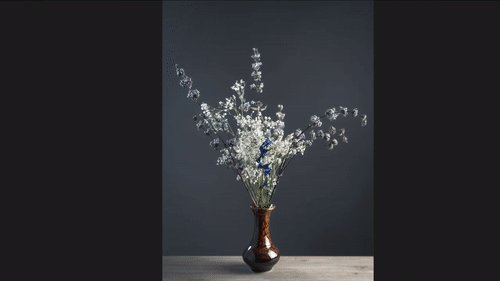
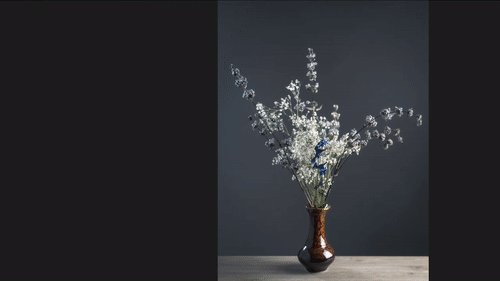
- Zoom in and out of gallery images with multi-touch gestures
- Use two fingers to pinch-zoom on touch devices
- Use the mouse wheel on non-touch devices
- Double-tap or double-click to zoom in and out quickly
- Click- or tap-and-drag around the image with smooth inertia while zoomed in
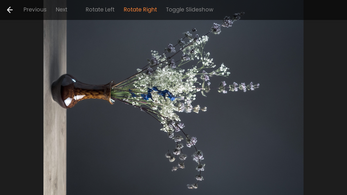
- Rotate the image in 90 degree increments
- Tap the image once to show/hide the UI, view the next image variant, or provide a callback of your choosing to do whatever you like
- Swipe between gallery images. Includes the option to loop back around to the start.
- Supports any game size out of the box
Description
This code adds a special MultiTouch class which has support for pinch-to-zoom and two-finger rotation, as well as several special gallery-oriented subclasses which make it possible to set up a connected gallery with zoom, rotation, and more. It includes two example galleries and associated screens, and ample documentation to help you set your gallery up. The setup is designed to be as close as possible to Ren'Py's Image Gallery format to make it simple to go from that format to this one - most projects can re-use an existing Gallery() setup with the included ZoomGallery class.
Instructions
Download multi_touch_gallery.zip and unzip it to get two folders, MultiTouchTestProject/ and multi_touch/
To test:
Put MultiTouchTestProject/ in your Ren'Py projects folder and refresh the launcher so it appears. Launch the project and pick one of the galleries to view and test.
To use in an existing project:
Put the multi_touch/ folder into your project's game/ folder. The file gallery_setup.rpy contains only example declarations of screens, images, and ZoomGallery objects, and can be used as a guideline for declaring your own gallery or simply removed. The rest of the files must all remain in the project.
Features
- Zoom in and out on gallery images
- Touch devices can use two fingers to pinch to zoom in and out
- Non-touch devices can use the mousewheel or trackpad
- Both devices can double-tap to zoom in and out by a set amount
- Can toggle this feature off on a per-gallery basis
- Smooth click- or tap-and-drag movement around zoomed in images, with inertia
- Rotate gallery images by 90 degrees clockwise or counter-clockwise
- Swipe between images in the same gallery.
- Loop back to the start or prevent proceeding past the end of the gallery
- Skip over locked images, or swipe past them
- Multiple image variants in the same button
- Animated slideshow with adjustable timer and optional bar to display how long until the image switches
- Single-tap gallery action
- By default, shows and hides the UI
- Includes a built-in version where a single tap will switch to the next image variant, or close the full-screen preview if tapping on the final (or only) image variant. Example included.
- Can be provided a callback to perform any other action you like
- The
framescreen language statement has been modified to also block touch events whenmodal True, so it can be used for UI on top of the gallery. - A special
gallery_buttonscreen language statement for more intuitive gallery buttons in screens - Two gallery examples: one with UI buttons for all the various actions, and one with no UI which uses the single-tap action to advance through variants and close the preview.
- Entirely customizable UI
- Setup which closely resembles Ren'Py's built-in Image Gallery setup - most projects will be able to simply update something like
g = Gallerytog = ZoomGallery()and get the new features - Seamlessly supports any game size
- Supports both touch- and non-touch devices without any additional setup
Use
Setup closely resembles Ren'Py's Image Gallery. You first declare a ZoomGallery and optionally set up properties for the gallery as a whole, and then declare individual buttons and any conditions or variants for them. A sample setup for some of the images is included below:
zg = ZoomGallery()
zg.locked_image = "locked_img"
zg.image_size = (1920, 1080)
zg.locked_button = "locked_thumb"
# A button for an image of jellyfish
zg.button("jellyfish", 1920, 2880)
zg.unlock_image("jellyfish")
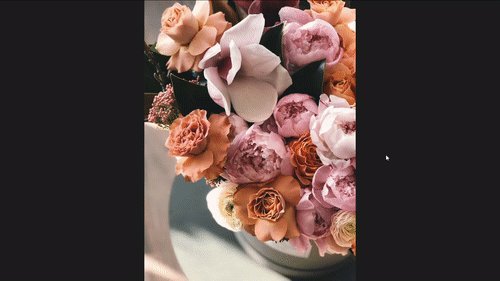
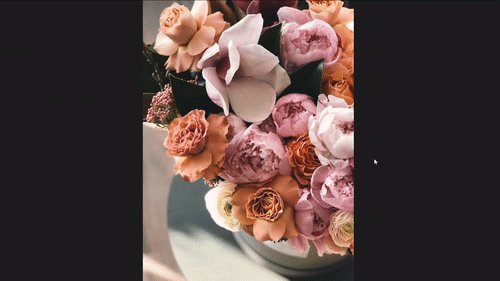
# A button for an image of flowers
zg.button("flowers", 1920, 2560)
zg.image("flowers.jpg")
zg.condition("persistent.flowers_unlocked")
You will then add these buttons to a gallery screen using a line like add zg.make_button("jellyfish", "jellyfish_thumb").
Compatibility
This code backports and modifies inertial viewport scrolling from 8.1/7.6, and thus can be used in earlier versions which don't include inertial scrolling. It has been tested in 7.5, 7.6, 8.0, 8.1, and 8.2.
The gallery also adapts to projects of any size - the default gallery UI is built with a 1920x1080 game in mind, but can be easily updated. The swiping/zooming functionality does not require any modification to work with projects of different sizes.
The touch controls will work on any device Ren'Py detects to be a touch device, such as phones and tablets. Otherwise, the mousewheel controls are used for zooming on non-touch devices (such as computers). There is a manual toggle to switch to touch controls for devices such as laptops which support touch screen input as well as mouse and keyboard input. For the vast majority of projects, the automatic device detection will be sufficient and no further setup is required for the controls regardless of which devices your game releases on.
Please leave a comment in the forums below if you encounter any compatibility issues or bugs.
Terms of Use
You may:
- Use this code in commercial and noncommercial projects, provided you package the code into an rpa file for release - the code to do so is included in the files.
- Modify and edit this code to suit your needs.
You may not:
- Resell all or part of this code as-is or sell it with modifications
- Release any projects created using this code without providing attribution
Attribution must be credited as Feniks, with a link to either the page with this code or to https://feniksdev.com. If you will be using this code in more than one project or in commercial projects, an additional donation above the minimum price is greatly appreciated but not required.
Final Notes
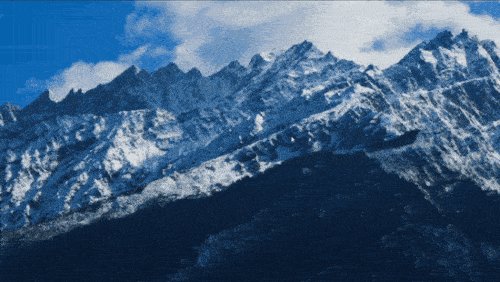
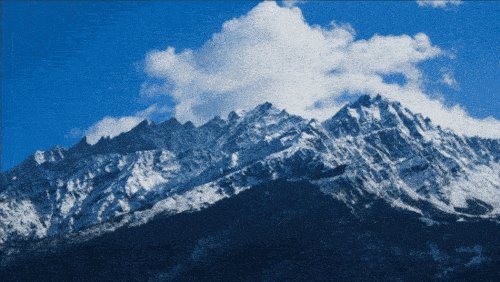
Images in the example gallery were sourced from pexels.com
Consider checking out my other Ren'Py tools! You can find a collection of all my tools here: https://itch.io/c/3491447/my-renpy-tools and follow me to be sure you're notified of new releases and updates. I also release tutorials on my website, https://feniksdev.com
| Status | Released |
| Category | Assets |
| Rating | Rated 4.4 out of 5 stars (5 total ratings) |
| Author | Feniks |
| Genre | Interactive Fiction, Visual Novel |
| Made with | Ren'Py |
| Tags | Graphical User Interface (GUI), Kinetic Novel, Modular, Ren'Py, User Interface (UI) |
Purchase
In order to download this gallery you must purchase it at or above the minimum price of $15 USD. You will get access to the following files: